VSCode常用插件
平平无奇上班摸鱼,甚至想着如何带薪拉屎?咱们也不能一天天光摸鱼,还是得干点正事。
特此,我整理了一些好用的VSCode插件。
Chinese
vscode编辑器汉化包,安装后,在 locale.json 中添加 "locale": "zh-cn",即可载入中文(简体)语言包。

Auto Rename Tag
自动重命名成对的HTML标记,修改开始标签,结束标签会同步修改。

Vetur
VSCode官方钦定Vue插件,Vue开发者必备。内含语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger等实用功能。

koroFileHeader
在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!

Dracula Official
个人觉得是一款特别好看的主题。

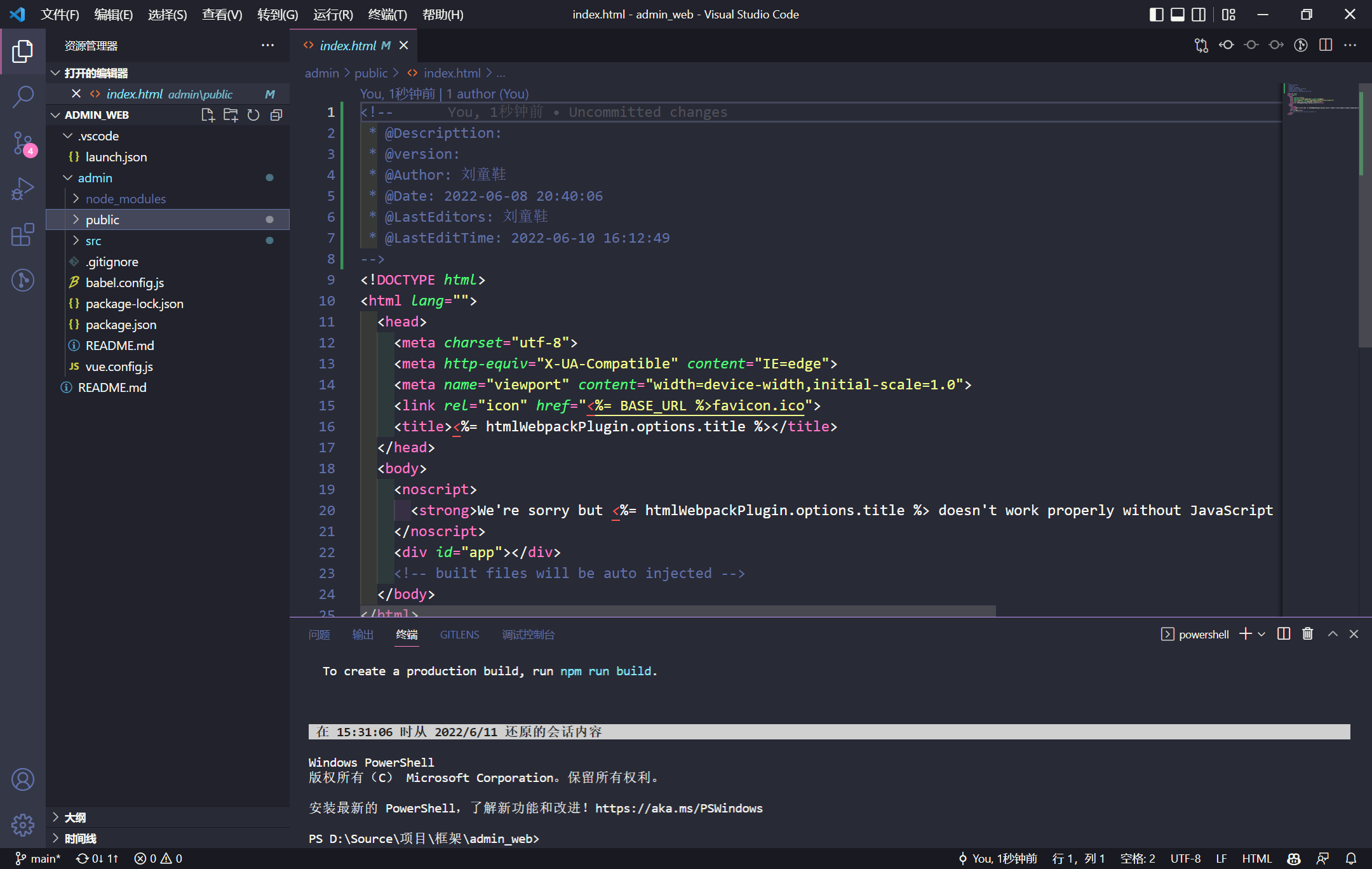
效果:



空空如也!